GoGoNow-Start-Icon - Konfigurationsanleitung mit MDM Relution (B5)
Einleitung
Dieses Dokument beschreibt die notwendigen Konfigurationsmaßnahmen um bei Endgeräten ein Start-Icon zu erstellen und Chrome zu konfigurieren.
In dieser Anleitung verwenden wir hierfür Relution.
Start-Icon zum GoGoNow-Portal
Konfiguration für Android und iOS
Die Verknüpfung wird als Web Clip angelegt. Ein Webclip sieht aus wie jede iOS- und Android-App mit einem Namen und einem Symbol. Wenn Sie einen Webclip öffnen, werden Sie zu einer Website weitergeleitet.
Melden Sie sich bei Ihrem Relution MDM-Portal an.
Verwaltungsportal links Apps → App Store.
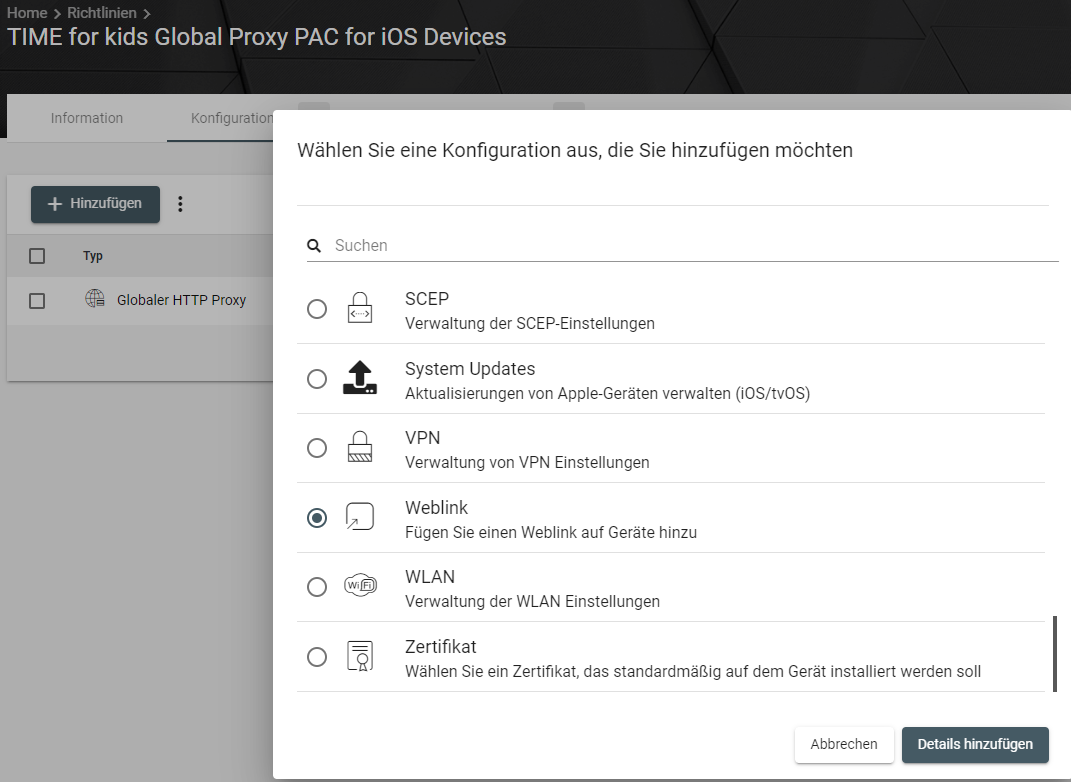
Klicken Sie danach auf + Add und wählen Sie WebLink aus.

Geben Sie als URL https://www.gogonow.de an und wählen Sie Details hinzufügen.
Füllen Sie die folgenden Felder aus, und lassen Sie die Standardwerte für alle anderen Felder:
Name: GoGoNow
Icon:

Speichern Sie.
Wählen Sie in der Übersicht für Ihre gerade erstellte App Move To → Release.
Wechseln Sie in den Tab Settings und wählen Sie unter Auto Deployments für welche Nutzer und welche Gruppen Sie die Verknüpfung erstellen wollen.
Startseite auf GoGoNow setzen
Konfiguration für Android
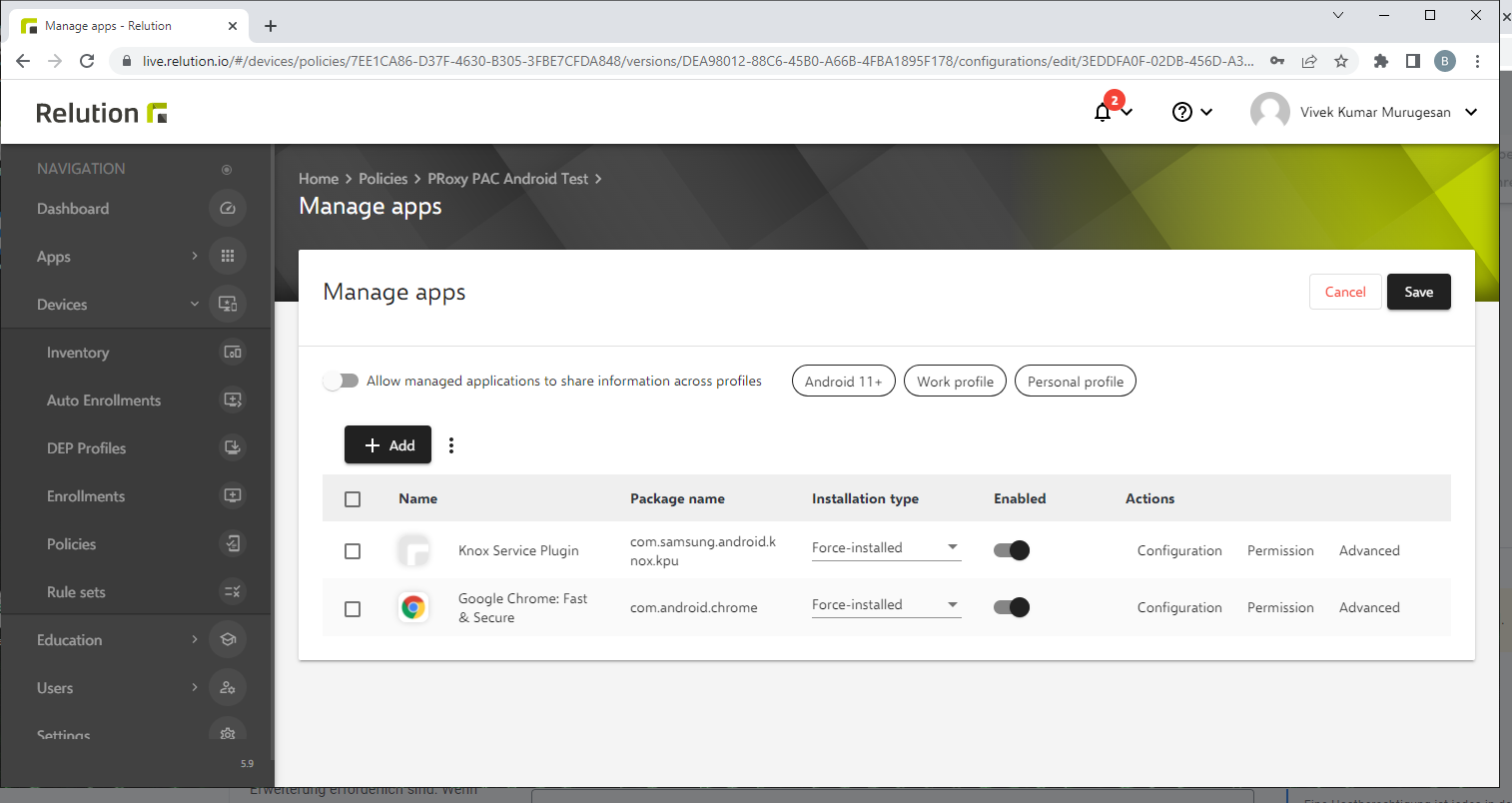
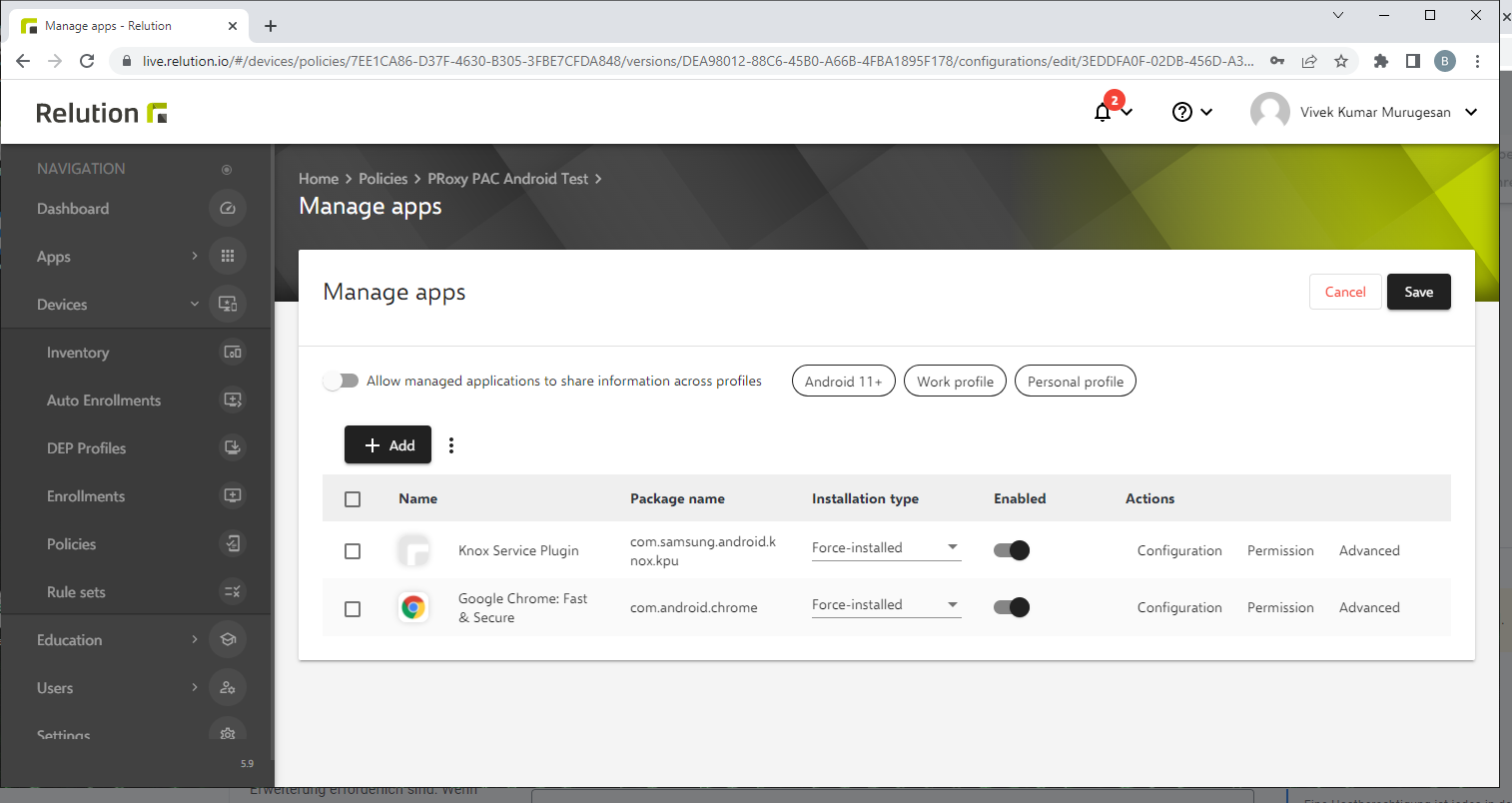
Öffnen Sie ihre Policy, um Chrome zu verteilen (Manage apps)
Wählen Sie “Configuration” des Eintrages der Chrome app

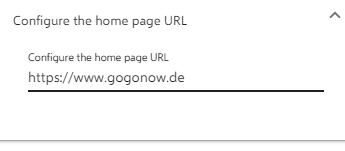
Öffnen Sie die Option “Configure the home page URL”
tragen Sie hier
https://www.gogonow.deein
Suchanbieter auf GoGoNow setzen
Konfiguration für Android
Öffnen Sie ihre Policy, um Chrome zu verteilen (Manage apps)
Wählen Sie “Configuration” des Eintrages der Chrome app

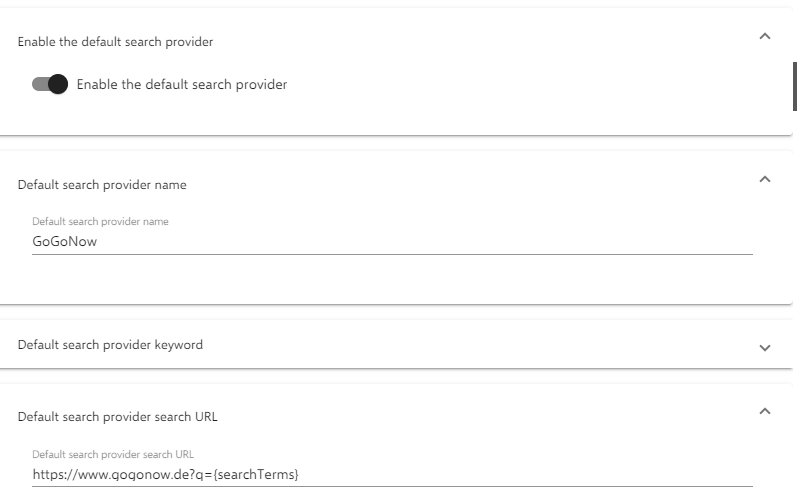
Aktivieren Sie die Option “Enable the default search provider”
Öffnen Sie die Option “Default search provider name” und geben Sie den Namen an:
GoGoNowÖffnen Sie die Option “Default search provider search URL” und geben Sie URL an:
https://www.gogonow.de?q={searchTerms}
alle Einstellungen des Default Search Providers
