Einrichten eines Gastnetzwerks
In dieser Anleitung wird erklärt, wie Sie ein Gästenetzwerk mit dem Captive Portal einrichten. Gastnetzwerke werden häufig verwendet, um Gästen einen kontrollierten Internetzugang in Hotels, Wohnmobilparks oder Unternehmen zu ermöglichen.
Für das Beispiel gehen wir davon aus, dass die GUESTNET-Schnittstelle mit Ihrem tatsächlichen Gastnetzwerk-Switch oder Access Point verbunden ist. In diesem Lernprogramm wird nicht erklärt, wie Sie ein drahtloses Netzwerk einrichten.
Unternehmen
Unternehmen möchten in der Regel den Internetzugang für ihre Gäste freigeben und ihnen eine Landing Page mit einer Willkommensnachricht und einigen Nutzungsrichtlinien (Policy) zeigen. Gleichzeitig ist es wichtig, sicherzustellen, dass die Gäste nicht auf das lokale Netzwerk des Unternehmens zugreifen können und die maximale Internetnutzung zu begrenzen.
Hotels und Wohnmobilparks
Hotels und Wohnmobilparks verwenden in der Regel ein firmeneigenes Portal, um Gästen (gegen Bezahlung) für eine begrenzte Zeit Zugang zum Internet zu gewähren. Die Gäste müssen sich mit einem Voucher anmelden, den sie entweder kaufen oder kostenlos an der Rezeption erhalten können. Schulrouter Plus hat eine eingebaute Unterstützung für Voucher und kann diese einfach erstellen. Anhand dieses Beispiels zeigen wir Ihnen, wie Sie das Gästenetzwerk für diesen Zweck einrichten und ein Empfangskonto für die Erstellung neuer Voucher einrichten.
Erweitert
Das Captive Portal kann auch mit der kategoriebasierten Web-Filterung des Proxys kombiniert werden. In diesem Tutorial wird erklärt, wie Sie beide Funktionen kombinieren können.
Voraussetzungen
Wir beginnen die Konfiguration mit einer frischen Schulrouter Plus-Installation. Sie benötigen für dieses Tutorial ein System mit mindestens 3 Ports (LAN/WAN/GUESTNET).
Gut zu wissen
Da die Hotel/RV Parks-Einrichtung fast identisch mit der Geschäftseinrichtung ist, beginnen wir damit und fügen nach der Fertigstellung die Besonderheiten hinzu bzw. ändern sie, um sie an die Hotelgast-Einrichtung anzupassen.
Schritt 1 - Schnittstelle konfigurieren
Für das Gastnetzwerk werden wir eine neue Schnittstelle hinzufügen. Gehen Sie auf Schnittstellen ‣ Zuweisungen und verwenden Sie +, um eine neue Schnittstelle hinzuzufügen. Drücken Sie Speichern. Die neue Schnittstelle wird OPT1 genannt. Klicken Sie im linken Menü auf [OPT1], um die Einstellungen zu ändern.
Wählen Sie Schnittstelle aktivieren und tragen Sie die folgenden Daten für unser Beispiel ein:
Beschreibung | GASTNET | Ein beschreibender Name für die Schnittstelle |
Private Netzwerke sperren | ungewählt | |
Bogon-Netzwerke sperren | ungewählt | |
IPv4 Konfigurationstyp | Statisches IPv4 | Setzen Sie eine statische IPv4-Adresse für das Beispiel. |
IPv6-Konfiguration Typ | Keines | |
MAC-Adresse | (Leer lassen) | |
MTU | (Leer lassen) | |
MSS | (Leer lassen) | |
Geschwindigkeit und Duplex | Standard | Sie können auch die Geschwindigkeit wählen, wenn sie bekannt ist. |
Statische IPv4-Adresse | 192.168.200.1/24 | Wir werden dieses Segment für unsere Gäste verwenden |
IPv4 Upstream-Gateway | Automatische Erkennung |
Drücken Sie Speichern und dann Änderungen übernehmen.
Schritt 2 - DHCP-Server konfigurieren
Gehen Sie auf Dienste ‣ DHCPv4 ‣ [GUESTNET].
- Geben Sie Folgendes ein, um den DHCP-Server für unser Gastnetz einzurichten (lassen Sie alles
sonst auf seiner Standardeinstellung):
Einschalten | Ausgewählt | Aktivieren Sie den DCHP-Server im GUESTNET. |
Bereich | 192.168.200.100 bis 192.168.200.200 | Die IPs aus diesem Bereich bedienen |
DNS-Server | 192.168.200.1 | Liefern Sie einen DNS mit dem Lease |
Gateway | 192.168.200.1 | Ein Gateway mit dem Mietvertrag bereitstellen |
Klicken Sie auf Speichern.
Schritt 3 - Firewall-Regeln hinzufügen
Gehen Sie auf Firewall ‣ Regeln, um eine neue Regel hinzuzufügen.
Fügen Sie nun die folgenden Regeln hinzu (in der Reihenfolge des Vorrangs):
DNS zulassen
Erlauben Sie den Gästen den Zugriff auf den DNS-Forwarder. Regelinhalt (lassen Sie alle anderen Optionen standardmäßig):
Aktion | Erlauben | Diesen Verkehr zulassen |
Schnittstelle | GASTNET | Die GuestNet-Schnittstelle |
Protokoll | TCP/UDP | |
Quelle | GUESTNET net | |
Ziel | GUESTNET-Adresse | |
Zielportbereich | DNS/DNS | Von DNS zu DNS |
Kategorie | GuestNet Grundregeln | Kategorie, die für die Gruppierung von Regeln verwendet wird |
Beschreibung | DNS zulassen |
Klicken Sie auf Speichern.
Captive Portal-Anmeldung zulassen
Aktion | Erlauben | Diesen Verkehr zulassen |
Schnittstelle | GASTNET | Die GuestNet-Schnittstelle |
Protokoll | TCP | |
Quelle | GUESTNET net | |
Ziel | GUESTNET-Adresse | |
Zielportbereich | 8000/10000 | (andere) verwendet für die cp-Zonen |
Kategorie | GuestNet Grundregeln | Kategorie, die für die Gruppierung von Regeln verwendet wird |
Beschreibung | Captive Portal-Anmeldung zulassen |
Klicken Sie auf Speichern.
Lokale Netzwerke blockieren
Aktion | Blockieren | Blockieren Sie diesen Verkehr |
Schnittstelle | GASTNET | Die GuestNet-Schnittstelle |
Protokoll | jeglich | |
Quelle | GUESTNET net | |
Ziel | LAN-Netz | |
Kategorie | GuestNet Grundregeln | Kategorie, die für die Gruppierung von Regeln verwendet wird |
Beschreibung | Lokale Netzwerke blockieren |
Klicken Sie auf Speichern.
Aktion | Blockieren | Blockieren Sie diesen Verkehr |
Schnittstelle | GASTNET | Die GuestNet-Schnittstelle |
Protokoll | jeglich | |
Quelle | GUESTNET net | |
Ziel | GUESTNET-Adresse | |
Kategorie | GuestNet Grundregeln | Kategorie, die für die Gruppierung von Regeln verwendet wird |
Beschreibung | Firewall-Zugriff blockieren |
Klicken Sie auf Speichern.
Diese Regeln werden verwendet, um den Zugriff auf unser lokales LAN-Netzwerk und den Firewall-Zugriff von Gästen zu blockieren. Wenn Sie mehrere lokale Netzwerke haben, müssen Sie jedes davon mit mehreren Regeln blockieren oder ein größeres Subnetz verwenden, um sie alle abzudecken.
Gast-Netzwerke zulassen
Aktion | Erlauben | Diesen Verkehr zulassen |
Schnittstelle | GASTNET | Die GuestNet-Schnittstelle |
Protokoll | jeglich | |
Quelle | GUESTNET net | |
Ziel | jeglich | |
Zielportbereich | jeglich | |
Kategorie | GuestNet Grundregeln | Kategorie, die für die Gruppierung von Regeln verwendet wird |
Beschreibung | Gastnetzwerk zulassen |
Klicken Sie auf Speichern und dann auf Änderungen übernehmen.
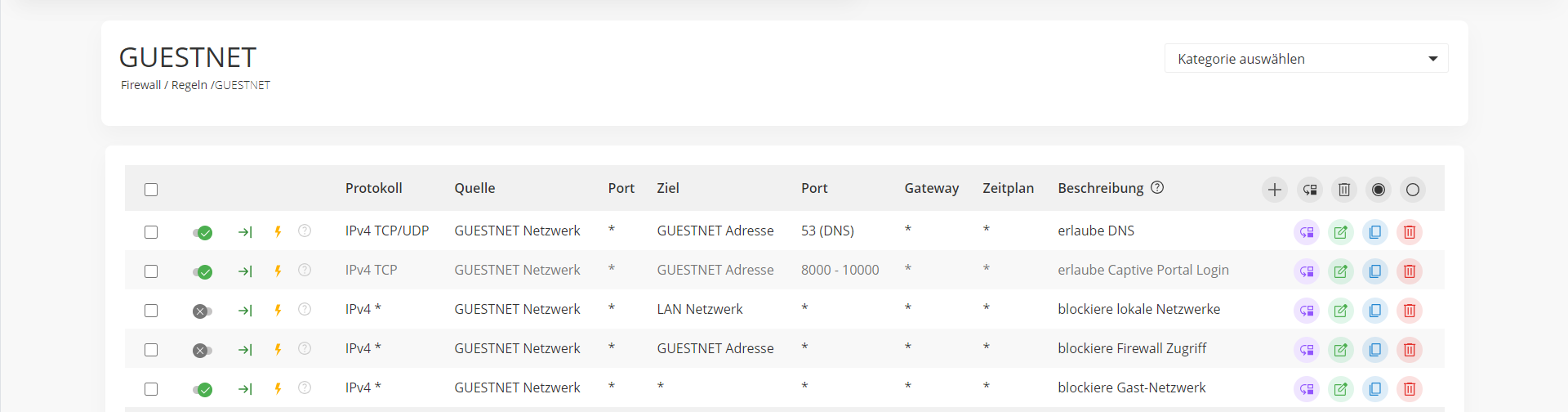
Ihre Regeln sollten ähnlich wie in der folgenden Abbildung aussehen:

Schritt 4 - Captive Portal erstellen
Weiter zu Dienste ‣ Captive Portal ‣ Verwaltung
Um eine neue Zone hinzuzufügen, drücken Sie die Taste + in der unteren rechten Ecke des Formulars.
Wenn Sie mehrere Schnittstellen mit dem Captive Portal verwenden, kann jede Schnittstelle ihre eigene Zone haben oder mehrere Schnittstellen können sich eine Zone teilen.
Für die Business-Einrichtung beginnen wir mit den folgenden Einstellungen:
Aktiviert | Ausgewählt | |
Schnittstellen | GASTNET | Entfernen Sie den Standard und fügen Sie GUESTNET hinzu. |
Authentifizierung mit | (leer) | Entfernen einer beliebigen Voreinstellung |
Leerlaufzeit | 0 | Leerlauf-Timeout deaktivieren |
Harte Zeitüberschreitung | 0 | Keine harte Zeitüberschreitung |
Gleichzeitige Benutzeranmeldungen | Nicht ausgewählt | Ein Benutzer darf sich nur einmal anmelden. |
SSL-Zertifikat | keiner | nur http verwenden |
Hostname | (leer lassen) | Verwendet für die Umleitung der Anmeldeseite |
Zugelassene Adressen | (leer lassen) | |
Benutzerdefinierte Vorlage | keiner | Standardvorlage verwenden |
Beschreibung | Gast-Netzwerk | Wählen Sie eine Beschreibung für die Zone. |
Speichern und die Anwendung
Schritt 5 - Vorlage erstellen
Die Template-Funktion ist eine der leistungsstärksten Funktionen der Captive Portal-Lösung von Schulrouter Plus und sie ist sehr einfach zu handhaben.
Lassen Sie uns eine benutzerdefinierte Landing Page erstellen, klicken Sie dazu auf den Reiter Vorlagen und klicken Sie auf das Download-Symbol in der unteren rechten Ecke.

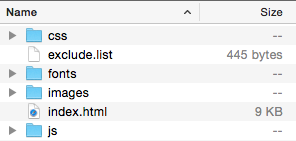
Laden Sie nun die Standardvorlage herunter, wir werden diese verwenden, um unsere eigene zu erstellen. Entpacken Sie die Vorlagen-Zip-Datei, Sie sollten etwas ähnliches wie das hier haben:

Die meisten Dateien der Vorlage können geändert werden, aber einige sind voreingestellt und dürfen nicht geändert werden. Beim Hochladen werden alle Änderungen an den in exclude.list aufgeführten Dateien ignoriert. Dazu gehören derzeit das Bootstrap-JavaScript und einige Schriftarten.
Bei aktiviertem Captive Portal sieht der Standardbildschirm wie folgt aus:

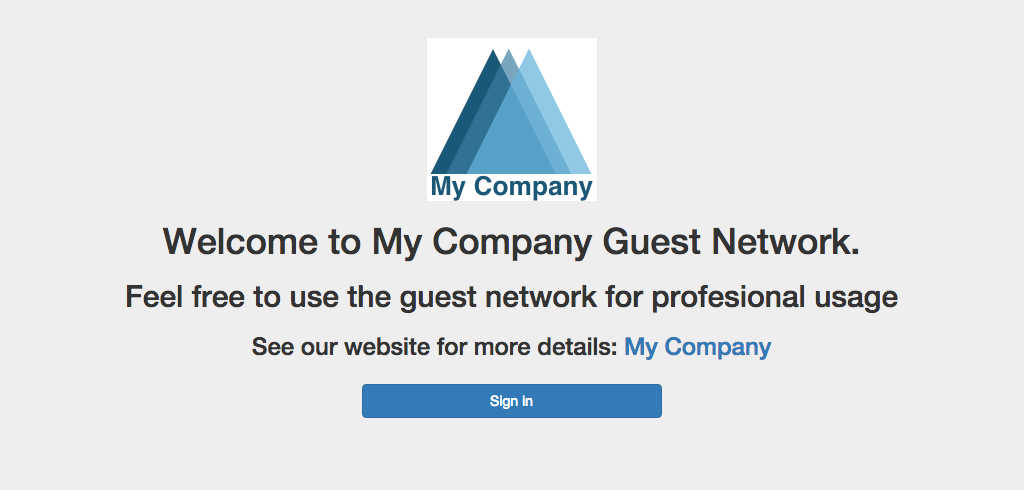
Ändern wir diese Vorgabe mit einem neuen Logo und einer Willkommensnachricht, zu dieser:

Verwenden Sie dazu Ihren bevorzugten Editor und öffnen Sie die Datei index.html, um die Änderungen vorzunehmen.
Lassen Sie uns die folgenden Änderungen an der Vorlage vornehmen:
Ändern Sie das Logo in firmen-logo.png.
Entfernen Sie die Navigationsleiste am oberen Rand
Entfernen Sie die Höhe und Breite aus dem <img>-Tag
Einen Begrüßungstext hinzufügen
Setzen Sie einen Link auf die Firmenwebsite
Suchen Sie das folgende Teil:
<header class="page-head">
<nav class="navbar navbar-default" >
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand" href="#">
<img class="brand-logo" src="images/default-logo.png" height="30" width="150">
</a>
</div>
</div>
</nav>
</header>Und ändern in:
<header class="page-head">
<div align="center">
<a href="#">
<img class="brand-logo" src="images/company-logo.png">
</a>
<h1>Welcome to My Company Guest Network.</h1>
<h2>Feel free to use the guest network for profesional usage</h2>
<h3>See our website for more details: <a href="https://schule.local">My Company</a></h3>
</div>
</header>Kopieren Sie das Firmenlogo in das Bildverzeichnis. Zippen Sie nun das Vorlagenverzeichnis und laden Sie die neue Vorlage hoch, indem Sie auf der Registerkarte „Vorlage“ die Taste + drücken.
Die Beispielvorlage (vollständig) herunterladen
Geben Sie einen Vorlagennamen ein, für dieses Beispiel verwenden wir Firma. Klicken Sie auf Hochladen ( 
Um das Captive Portal auf der GUESTNET-Oberfläche zu aktivieren, klicken Sie einfach auf Anwenden.
Schritt 6 - Begrenzung der Gästebandbreite
Für unser Beispiel reservieren wir 10 Mbps Down und 1 Mbps Up für den Internetzugang des Gastnetzwerks. Diese Bandbreite wird gleichmäßig zwischen den angeschlossenen Clients aufgeteilt.
Mit gleichmäßiger Aufteilung ist gemeint, dass wenn 10 Benutzer gleichzeitig versuchen, so viel Bandbreite wie möglich zu nutzen, dann bekommt jeder ein Zehntel. In unserem Beispiel wäre das also 1 Mbit/s Downstream (Download). Es ist auch möglich, den Datenverkehr pro Benutzer zu begrenzen, siehe auch Traffic Shaping einrichten
Gehen Sie zu: Firewall ‣ Traffic Shaper ‣ Einstellungen .
Erstellen Sie eine Leitung für den Download, indem Sie auf das + in der unteren rechten Ecke des Formulars drücken, und geben Sie die folgenden Details ein:
Aktiviert | Ausgewählt |
Bandbreite | 10 |
Bandbreitenmetrik | Mbit/s |
Maske | Ziel |
Beschreibung | Leitung_10Mbps_abwärts |
Klicken Sie auf Änderungen speichern. Und fügen Sie eine weitere Pipe für den Upload-Verkehr hinzu.
Aktiviert | Ausgewählt |
Bandbreite | 1 |
Bandbreitenmetrik | Mbit/s |
Maske | Ziel |
Beschreibung | pipe_1Mbps_up |
Klicken Sie auf Änderungen speichern.
Erstellen Sie die Regeln für den Traffic Shaper. Klicken Sie dazu auf den Reiter Regeln und drücken Sie die +.
Schalten Sie zunächst den erweiterten Modus ein (obere linke Ecke des Formulars) und geben Sie dann die folgenden Details ein (lassen Sie alles, was nicht auf Standardwerte eingestellt ist):
Sequenz | (auf Voreinstellung belassen) |
Schnittstelle | WAN |
Schnittstelle 2 | GASTNET |
Richtung | eingehend |
Ziel | Leitung_10Mbps_abwärts |
Beschreibung | Begrenzen Sie das Herunterladen von Gästen auf 10 Mbit/s |
Klicken Sie auf Änderungen speichern.
Sequenz | (auf Voreinstellung belassen) |
Schnittstelle | WAN |
Schnittstelle 2 | GASTNET |
Richtung | ausgehend |
Ziel | pipe_1Mbps_up |
Beschreibung | Upload der Gäste auf 1 Mbps begrenzen |
Klicken Sie auf Änderungen speichern.
Klicken Sie nun auf Anwenden, um die Änderungen zu übernehmen.
Schritt 7 - Business GuestNet testen
Verbinden Sie Ihren PC oder Laptop mit dem Gastnetzwerk und starten Sie Ihren Lieblingsbrowser. Geben Sie eine Adresse zum Durchsuchen ein, und Sie erhalten das Anmeldeformular, das wir mit der Vorlage im vorherigen Schritt erstellt haben. Klicken Sie auf Login und beginnen Sie mit dem Browsen.
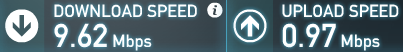
Um Ihren Traffic Shaper zu testen, gehen Sie auf eine Geschwindigkeitstestseite wie z. B. http://www.speedtest.net/. Nach dem Test sollte Ihr Ergebnis in etwa so aussehen (wenn Ihre Internetverbindung über ausreichend Bandbreite verfügt).

Beachten Sie, dass wir in diesem Test nur einen angeschlossenen Client haben, so dass die gesamte reservierte Bandbreite für unseren Client zur Verfügung stehen wird.
Beispiel Royal Hotel
Ab diesem Punkt implementieren wir die Hotel/RV Park-Lösung. Sie müssen zuerst Schritt 1-7 befolgen und die Vorlage auswählen, die Sie für Ihre Gäste verwenden möchten.
Dieses Beispiel wird für unser „Royal Hotel“ sein.
Schritt 8 - Voucher-Server hinzufügen
Um einen Voucher-Server hinzuzufügen, gehen Sie zu: System ‣ Zugang ‣ Server und klicken Sie auf Server hinzufügen in der oberen rechten Ecke des Bildschirms.
Ausfüllen:
Beschreibender Name | Voucher | Der Name für Ihren Voucher-Server |
Typ | Voucher |
Klicken Sie auf Speichern.
Schritt 9 - Gutscheine erstellen
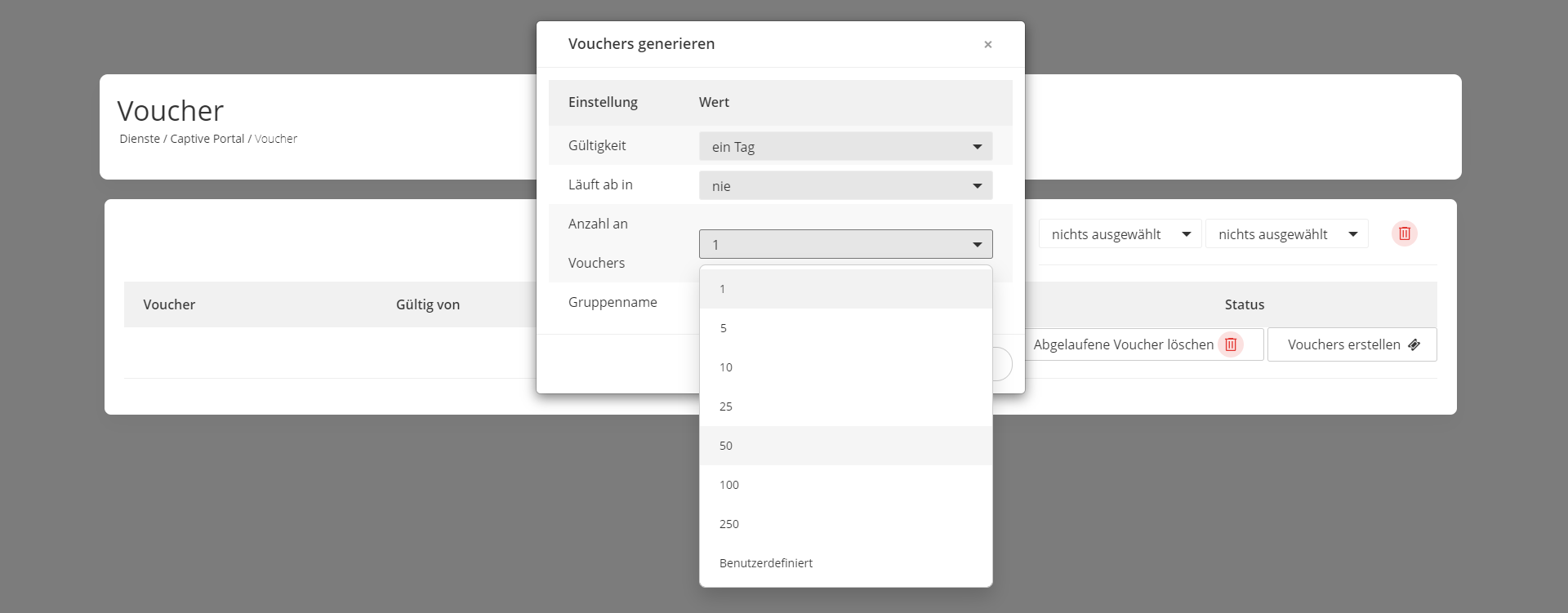
Gehen Sie zurück zum Captive-Portal und wählen Sie Vouchers (Dienste ‣ Captive Portal ‣ Voucher). Klicken Sie auf Gutscheine erstellen in der unteren rechten Ecke des Formulars.
Lassen Sie uns 1-Tages-Gutscheine für unsere Gäste erstellen:

Geben Sie die Gültigkeit (1 Tag), die Anzahl der Voucher und einen Gruppennamen (z. B. Wi-Fi-Tagespass) ein. Für das Beispiel legen wir 10 Voucher an. Klicken Sie auf Generieren.
Es wird eine Datei mit dem Namen Wi-Fi-Tagespass.csv erzeugt. Der Inhalt dieser Datei sieht wie folgt aus:
username,password,vouchergroup,validity
"IgJw@Pqf","MLi+Sb7Ak#","Wi-Fi day pass","86400"
"++?f[@i[","!m*)e(@;F,","Wi-Fi day pass","86400"
"bbtK9mBk","f/jCDL3:)b","Wi-Fi day pass","86400"
"iD%L[jLJ","I#FoZ#g!AY","Wi-Fi day pass","86400"
"+4bA\E[I","CNavt@0ck+","Wi-Fi day pass","86400"
"+,fg/\Sv","#22iIL-iQA","Wi-Fi day pass","86400"
":;Pc\N#s","Y\HuG9vAN$","Wi-Fi day pass","86400"
"00nLb=0Q","0*C_\_Nb_x","Wi-Fi day pass","86400"
"PA$J0YHF","kp!q%9;m)g","Wi-Fi day pass","86400"
"a,mCxbya","LcnCb#g/di","Wi-Fi day pass","86400"Die Inhalte sind:
Benutzername | Benutzername, mit dem sich der Gast anmelden muss |
Passwort | Passwort, mit dem sich der Gast anmelden muss |
vouchergroup | Der Name der Gruppe, die Sie erstellt haben |
Gültigkeit | Die Zeit, die der Gutschein gültig sein wird, in Sekunden. |
Aus Sicherheitsgründen werden die Klartext-Passwörter für die Gutscheine NICHT auf der Firewall gespeichert.
Diese Datei kann für die Erstellung schöner Gästebelege (auf Papier) verwendet werden, indem die CSV-Daten einfach mit Microsoft Word, LibreOffice oder einem anderen DTP/Texteditor zusammengeführt werden.
Erstellen Sie etwas wie dieses:

Sie können eine Datenbank auswählen und sie komplett entfernen. Auf diese Weise können Sie eine Gutscheindatenbank für das Ankunftsdatum der Gäste pro Gästegruppe (Woche, Wochenmitte, Wochenende usw.) erstellen und die gesamte Datenbank löschen, wenn die Gäste abgereist sind.
Wenn ein Gutschein aktiviert wird, wird die Zeit verwendet, unabhängig davon, ob der Benutzer an- oder abgemeldet ist. Für eine Lösung mit „verbrauchter Zeit“ verwenden Sie einen Radius-Server, siehe FreeRADIUS für die Buchhaltung einrichten
Schritt 10 - Voucher-Authentifizierung
Aktivieren Sie die Voucher-Authentifizierung, indem Sie die Zoneneinstellungen ändern. Gehen Sie auf die Registerkarte Zonen und wählen Sie das Gastnetzwerk aus, indem Sie auf das Bleistiftsymbol rechts daneben klicken.
Ändern Sie Authentifizierung mit von einem leeren Feld in Gutscheine.
Wenn Sie fertig sind, klicken Sie auf Änderungen speichern und auf Anwenden, um die neuen Einstellungen zu übernehmen.
Jetzt sehen die Benutzer das Anmeldeformular als Teil Ihrer Vorlage:

Prüfsitzungen
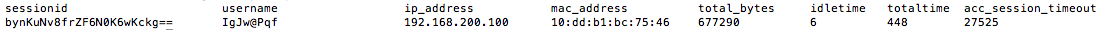
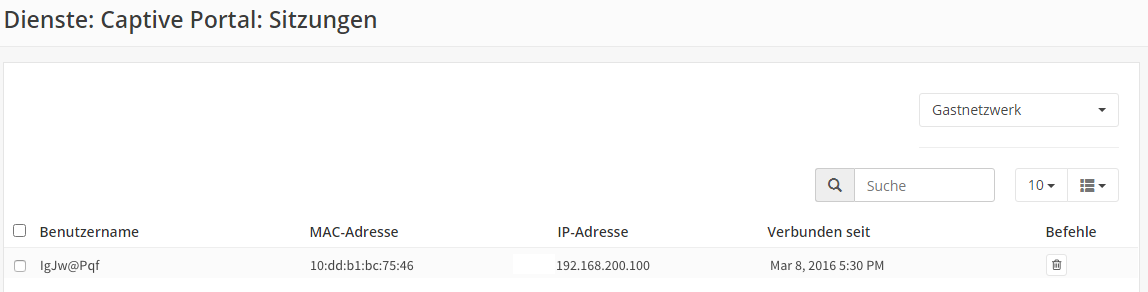
Um die aktiven Sitzungen zu überprüfen, gehen Sie zu Dienste ‣ Captive Portal ‣ Sitzungen. Unsere aktuelle Sitzung sieht wie folgt aus:

Sie können eine aktive Sitzung beenden, indem Sie auf den Mülleimer klicken.
Beachten Sie das Auswahlfeld in der oberen rechten Ecke, mit dem Sie die richtige Zone auswählen können, wenn Sie mehr als eine konfiguriert haben.
Voucher-Status prüfen
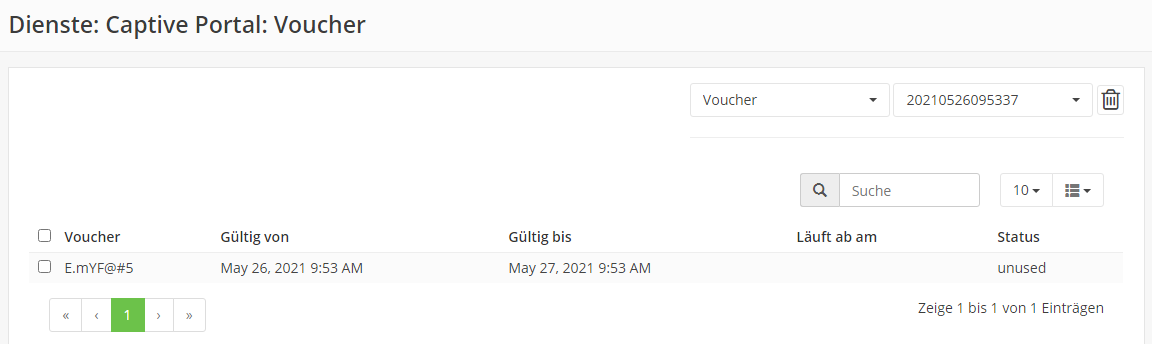
Sie können die Gültigkeit und den aktiven Status eines Vouchers überprüfen, indem Sie auf die Voucher-Seite des Captive-Portals (Dienste ‣ Captive Portal ‣ Voucher) gehen und die richtige Datenbank (in unserem Beispiel Wi-Fi-Tagespass) auswählen.

Der Zustand gültig bedeutet, dass er aktiviert ist, aber noch gültig ist.
Erweitert - Session-Popup
Lassen Sie uns ein Sitzungs-Popup erstellen, damit die Benutzer einige Details über ihre Sitzung sehen und sich abmelden können. Für diese Funktion werden wir die eingebauten API-Aufrufe von Schulrouter Plus verwenden.
Insbesondere werden wir den folgenden API-Aufruf verwenden (für Zone id 0):
/api/captiveportal/access/status/0/Die Antwort auf diesen API-Aufruf sieht wie folgt aus (für eine aktive Sitzung):
{"userName":"IgJw@Pqf",
"macAddress":"10:dd:b1:bc:75:46",
"acc_session_timeout":14095,
"authenticated_via":"Vouchers",
"packets_out":2834,
"bytes_in":512869,
"last_accessed":1457527526,
"zoneid":0,
"sessionId":"npd5bd6SIVQeMfIbWBdong==","
startTime":1457526930.1719,
"bytes_out":1322351,
"ipAddress":"192.168.200.100",
"packets_in":3181,
"clientState":"AUTHORIZED"}Es würde zu weit führen, das für unser einfaches Popup verwendete Standard-HTML und JavaScript zu erklären, aber eine vollständige Demo-Vorlage kann heruntergeladen werden:
Download der Beispielvorlage (mit Popup)
Die Demo enthält eine neue Datei namens session_popup.html mit der gesamten Logik zur Anzeige der verbleibenden Zeit auf dem Gutschein und einer Abmeldeschaltfläche. Sowie ein einfaches Update unserer index.html-Seite, um das Popup bei erfolgreicher Anmeldung aufzurufen. Letzteres sieht so aus (mit ein wenig Kontext gezeigt):
// redirect on successful login
if (data['clientState'] == 'AUTHORIZED') {
window.open("session_popup.html","Session Status & Logout","width=400, height=400");
Erweitert - CLI-Sitzungsstatus
Der Schulrouter Plus verfügt über eine sehr leistungsfähige CLI, die besonders für Debugging-Zwecke nützlich ist. Für dieses Beispiel werden wir die CLI verwenden, um den Status aller aktiven Sitzungen aufzulisten.
Geben Sie dazu an der Cli-Eingabeaufforderung Folgendes ein (für Zone id 0):
configctl captiveportal list_clients 0Die Ausgabe wird in etwa so aussehen: